On the rare occasions that we’ve got some free time in the No Magnolia studio, we like to create side projects. These can be technical tests, trying out new techniques and ideas, or just ideas that don’t make it to fruition, and can be anything from a simple, single-person project lasting 2-3 seconds or a more complex endeavour that lasts for several months with all hands on deck. These projects give us a chance to be creative and to be our own client. We treat side projects as if we were working for a client, normally starting with a strong idea and working towards a deadline.
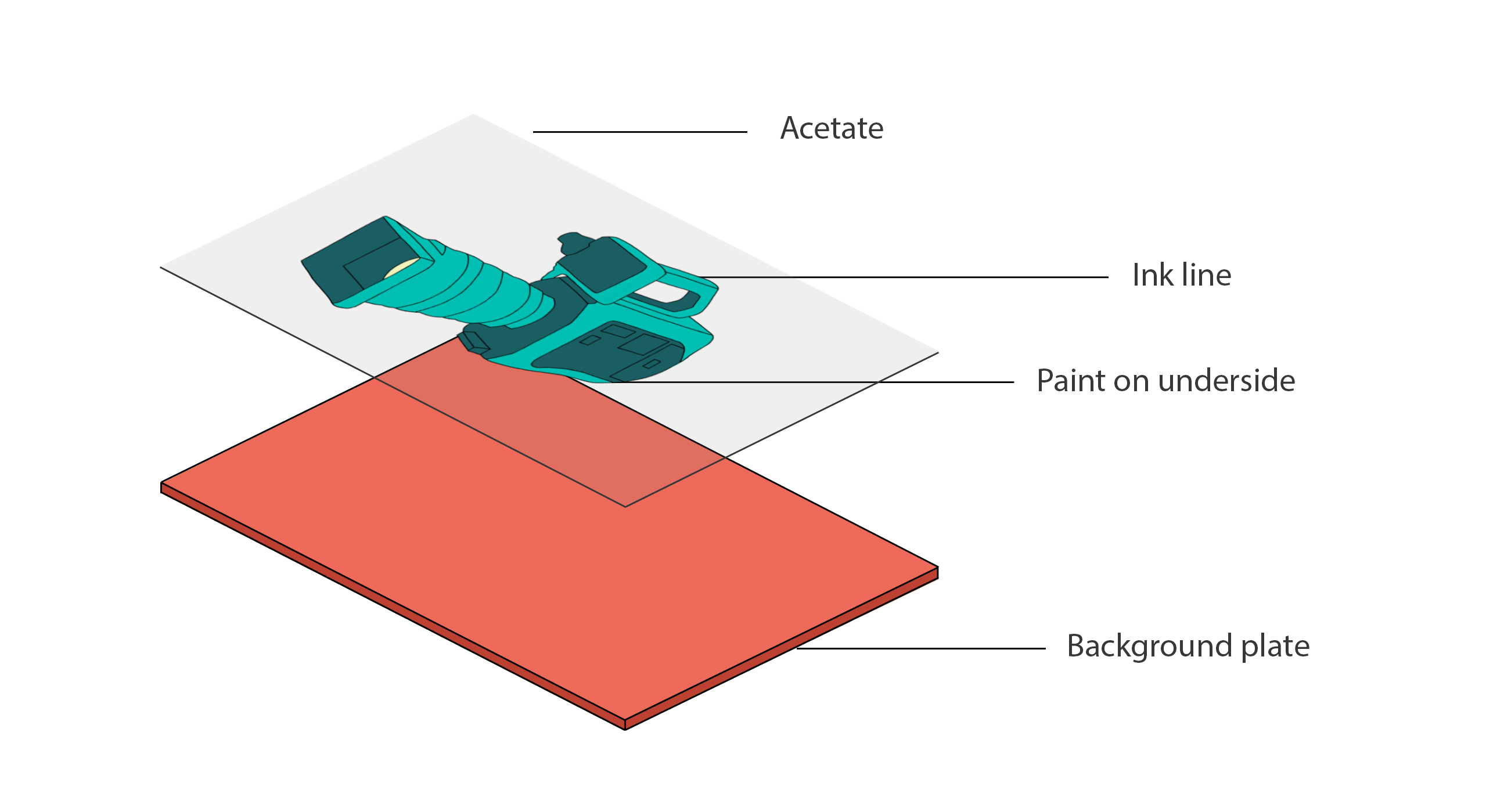
For this side project, I wanted to focus on digital Cel Animation. Traditional Cel Animation requires drawing on a sheet of transparent cellulose acetate. These sheets are transparent so you can lay them on top of other cels and/or a painted background. These would then be photographed frame by frame to create an animation.

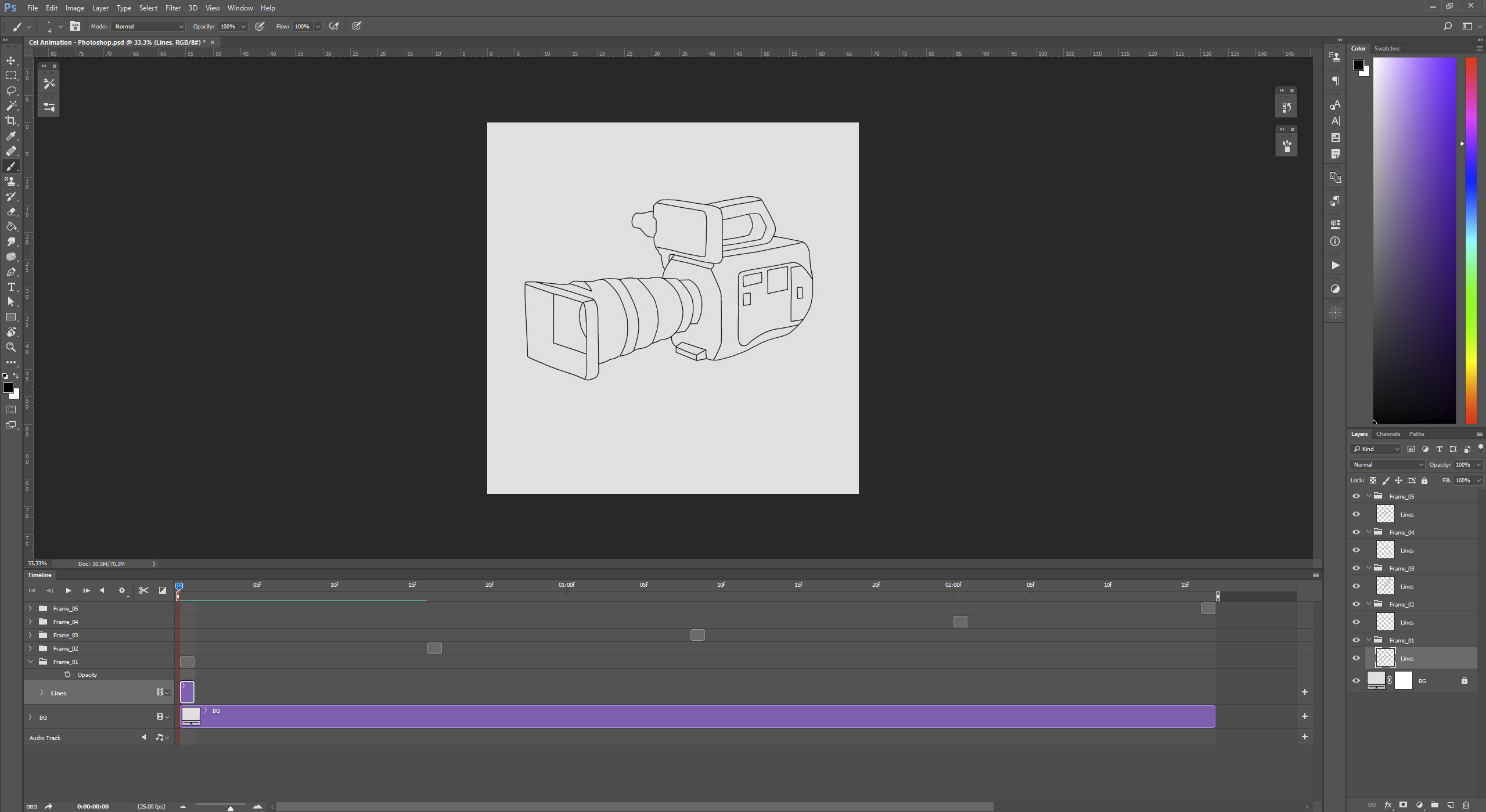
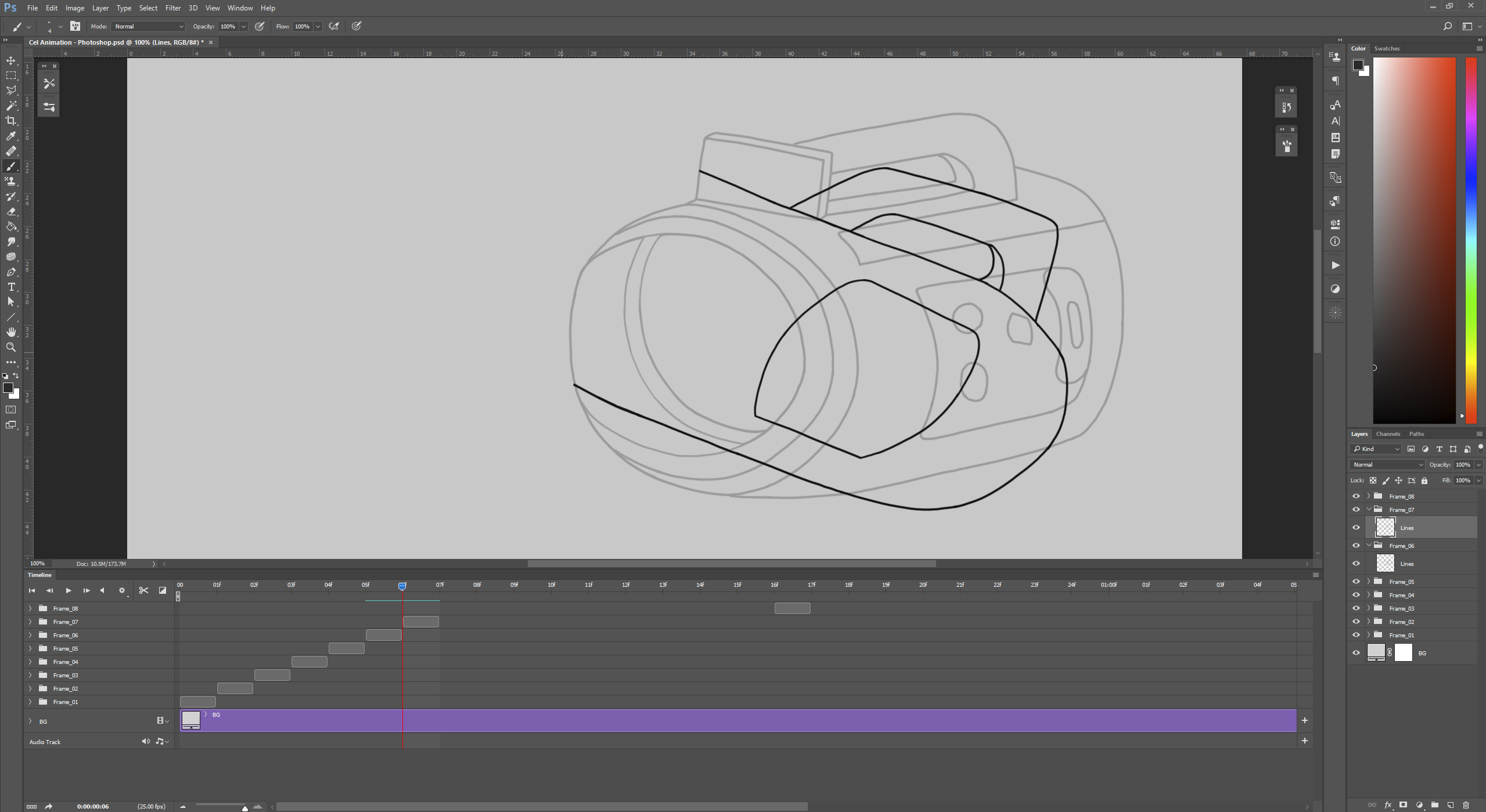
In recent times, Cel Animation is created using computers and digital technology. For this side project, I wanted to practice Cel Animation in Photoshop. I normally use Photoshop on a daily basis for painting, concept design or for mock-ups. I’ve known Photoshop has handled animation for a little while now but have never tried this myself. A typical 2D animator would more likely use one of the following: Toon Boom, Adobe Flash (now named Animate CC), Toonz (Open Toonz & Toonz premium), TV Paint, DigiCel Flipbook. If you prefer traditional techniques you could try painting on the transparent cellulose acetate sheets or try out a trusty lightbox with paper and pencils. Please keep in mind these are only a few pieces of software more than capable of creating professional high-end 2D animations and I’m sure there are many more out there. The main task of this side project was to find out more about the process within Photoshop and whether we could incorporate this process into future project pipelines.
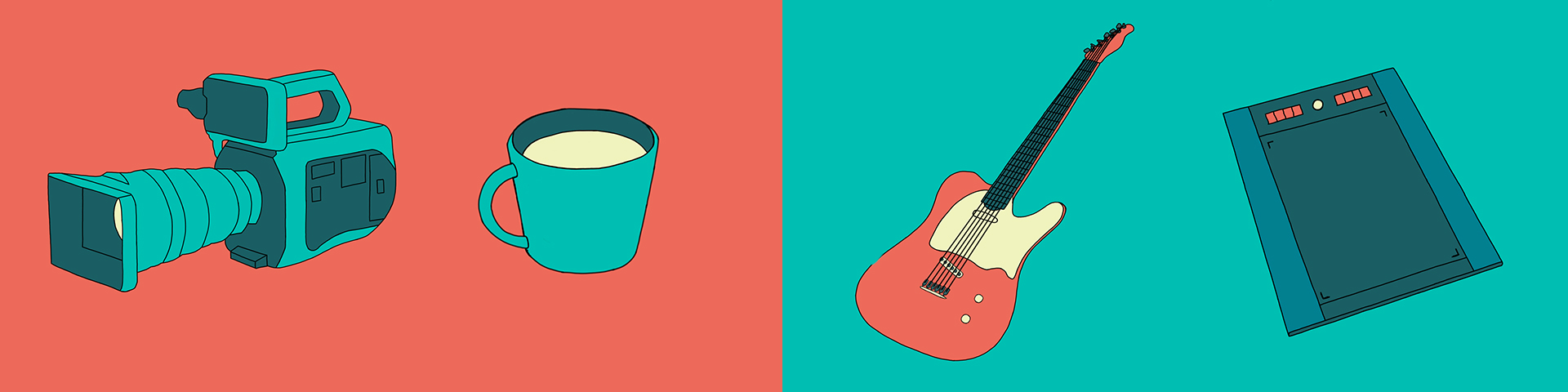
The main idea I had at the beginning of the project was to merge from one object to another with stylish transitions. We then created a list of items we couldn’t live without and condensed this list down to four items for timeframe purposes. The first task was to block out the animation with our four objects and figuring out what happens when and how long the animation should be.


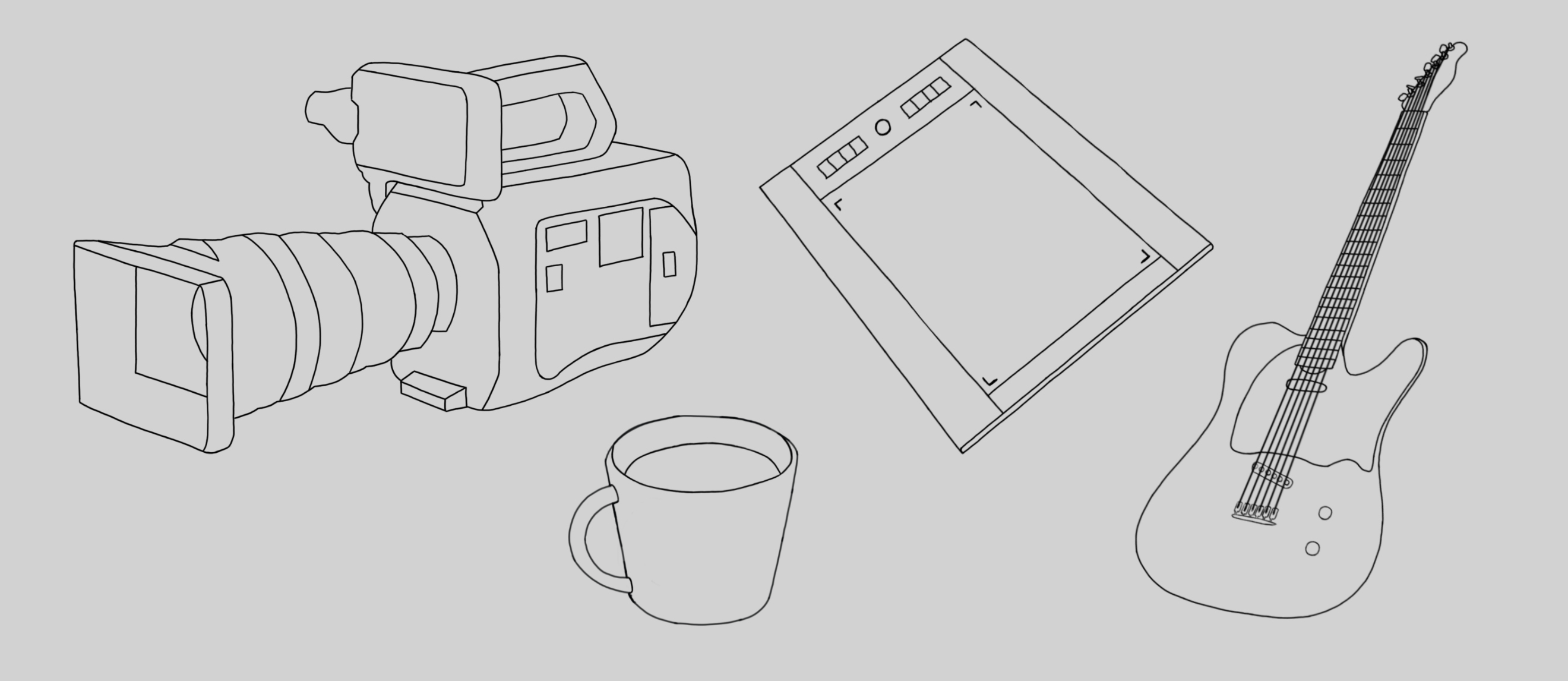
I knew I wanted this to loop so I knew I had to keep it short and that I would have to animate back to the initial frame of the animation. Next, I turned on the onion skin option and sketched out loose pencil lines to figure out how to get from one object to the next. I did this by blocking out the main poses and then adding a few tweening frames in-between.

To keep the animation fairly simple, I kept the shapes fairly basic and not very detailed. A more detailed model would look really polished but would increase the animation timeline considerably. As well as thinking about basic shapes I started to think about colour and how I could use it in an interesting way as well as keeping it consistent throughout. To keep it fairly simple, I only used a restricted palette of 5 colours for the entire piece. I applied colour onto a separate layer so I could change this fairly easy if I needed to.

After completing my first draft of lines I felt like something was missing from the animation. On my second round of drawing lines I added some secondary animation, such as a drip from the teacup or animating the Wacom stylus to help gel the transitions together.
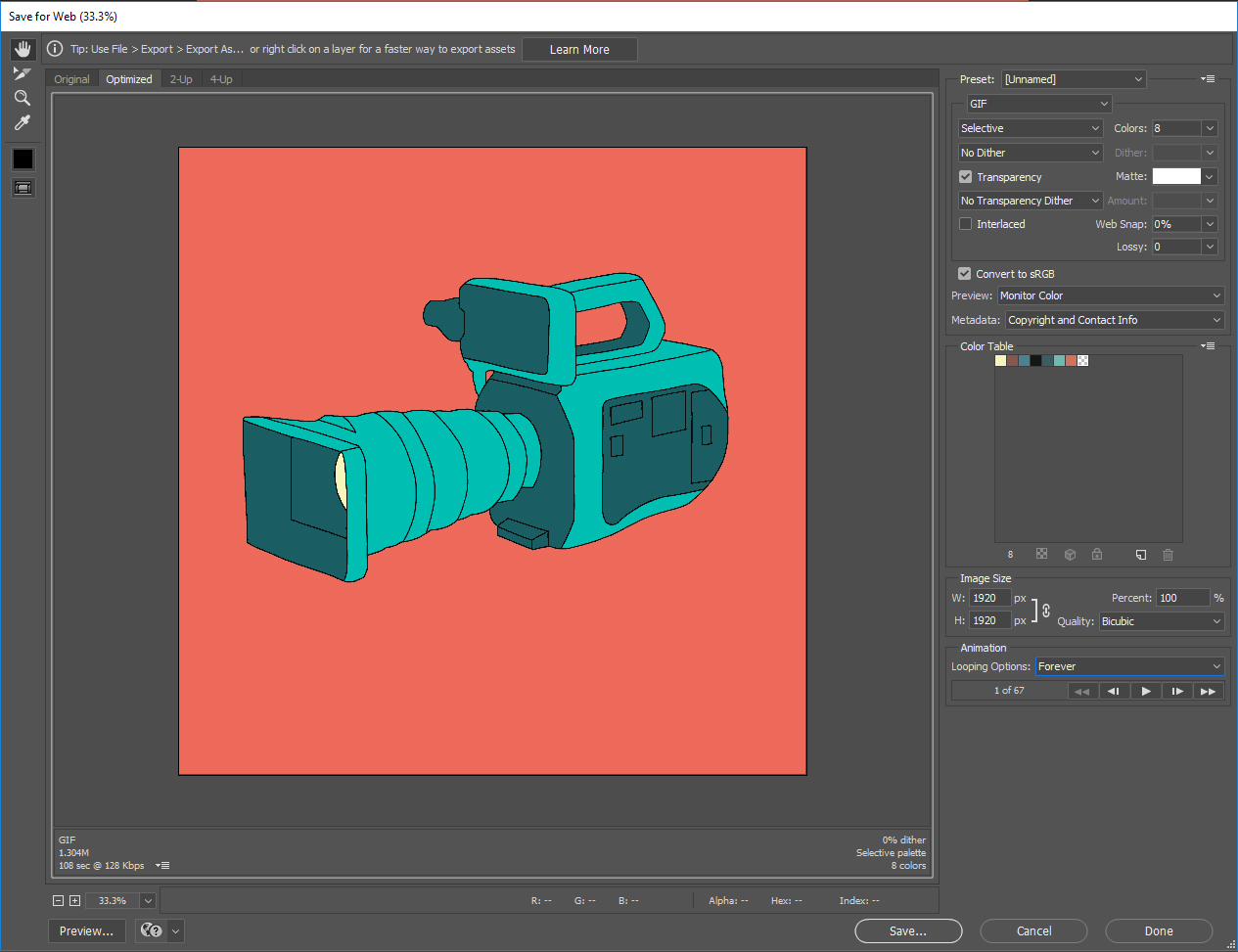
Happy with the animation after the second draft, I finalized the lines and the colour layer. I then exported the animation as a looping GIF to be used primarily on social media sites. You can do this directly from Photoshop. If you go to File-> Export -> Save for web, you can customize your settings here to export your GIF. If you intend to export this way, here are a couple of tips. If you want the GIF to loop, don’t forget to open up the looping options drop-down box and change it from Once to Forever. Alternatively you could choose the number of times you would like the animation to loop. GIFs tend to playback at a higher quality when there is only a limited palette of solid colours.

My final animation consisted of 66 frames, animated on ones, played back at 25FPS.
In summary I enjoyed my time creating this small animation in Photoshop. Having the familiarity of Photoshop was a major plus for me. In practical terms however, creating a frame by frame animation in Photoshop does feel a little clunky compared to that of specialist software such as Toon Boom or Flash (CC animate). The user interface does not feel very friendly when handling frame by frame animation, especially when trying to handle different layers. If we were producing a lot of Cel Animation we would more than likely consider a different piece of software. For smaller projects, Photoshop would be fine. When it comes to Cel Animation you do get something that looks unique and couldn’t be created any other way and even now in a way feels quite magical. As with any Cel Animation, the main drawback is that it does take a lot of time to produce and requires a lot of organization. For example, in the earlier days of Disney Feature Animation, its believed that it would take a week to create 14 seconds of animation. These days, it can range from 5-60 seconds of animation a week. Now this depends on what you are animating of course and for which platform. Animating one character talking would take a lot less time than animating a crowd of people jumping and running around. There is also much more budget and longer deadlines for most animated feature films compared to that of an animated TV series, so the features will more than likely seem smoother and cleaner. Animators may freely switch between animating on ones and twos depending on the subject. If you require a certain action to be smoother you would prefer to animate on ones. You can probably understand why it takes so long to produce a 2D animated feature film. I animated this looping GIF on ones and the project lasted for 10 days from start to finish.
I hope you have enjoyed this insight into how we created a short looping animation using Photoshop.